Las imágenes en HTML se insertan a través de la etiqueta <img> (que nos indica que se va a agregar una imagen), dentro de la etiqueta <img> agregaremos "src· que indica que sera la ruta de una imagen ya sea que este en Internet o en nuestro ordenador. De momento nuestra etiqueta debe quedar de esta forma
<img src>
Al lado de src se agregara el signo igual = y se agregaran un par de comillas "". De momento nuestra etiqueta debe quedar así:
<img src="">
en el medio de las comillas debemos agregar la ruta de una imagen ya sea que este en Internet o en nuestro navegador veremos 2 ejemplos.
Ejemplo nº 1 IMÁGENES DE INTERNET
:Para poner una imagen en nuestro documento HTML que se encuentra en Internetprimero: Buscamos la imagen que necesitemos en Internet.
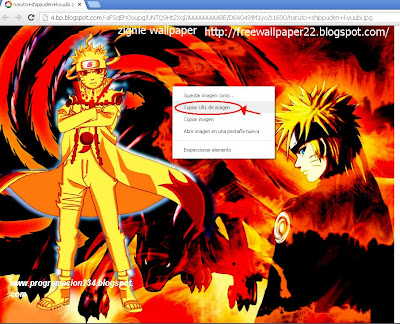
segundo: Copiamos el link de la imagen para esto debemos
- Clic derecho en la imagen
- Se abre un cuadro buscamos donde dice "copiar "url de imagen" un ejemplo en Google chorme
- Asegurarse que al pegar este http://
- Entre las comillas agregar el link debe quedar de esta forma nuestra etiqueta
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiaIR2qSkc0kmU_DoWsFY1W-PtKmXHuG0v5-5P_TsShHePEtXdANI4eyl6gQqRqr__rYcCIi6BvcAkrD6fukHQnu6HmiQBiexG0ZkrbMPKIqoehRcFETzJoURqqqvsDPtM0vxGZPLR9D0wZ/s1600/naruto+shippuden+kyuubi.jpg">
Nota2: Recuerda que debes antes hacer la estructura básica de HTML entre <body> y </body> agregaras un espacio donde debe ir la etiqueta de imagen de esta forma
<html>
<head>
<title>
pagina web
</title>
</head>
<body>
Espacio agregado
</body>
</html>
En el espacio pones la etiqueta de imagen, luego la cierras de esta manera </img>. Nos debe quedar de esta forma.
<html>
<head>
<title>
pagina web
</title>
</head>
<body>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiaIR2qSkc0kmU_DoWsFY1W-PtKmXHuG0v5-5P_TsShHePEtXdANI4eyl6gQqRqr__rYcCIi6BvcAkrD6fukHQnu6HmiQBiexG0ZkrbMPKIqoehRcFETzJoURqqqvsDPtM0vxGZPLR9D0wZ/s1600/naruto+shippuden+kyuubi.jpg"></img>
</body>
</html>
Guardas todo en formato HTML
y en nuestro navegador se vera:
segundo ejemplo de como insertar HTML en imágenes de nuestro ordenador en la siguiente clase
NOTA: Recuerda usar bloc de notas o notepad++ si no lot ienes clickea aqui Notepad++ para tu PC sirve para programar en HTML y CSS.







0 comentarios:
Publicar un comentario